
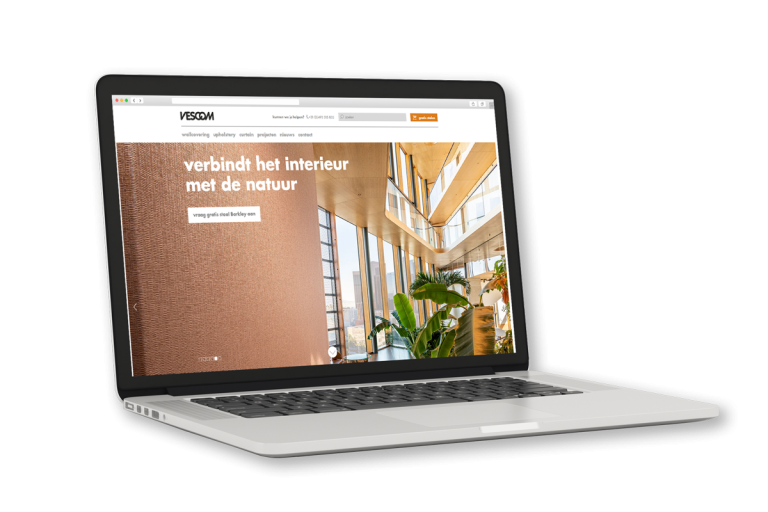
Website op maat
Wil je een onderscheidende website? Heb je een uitdagende pagina structuur? Is er een koppeling nodig met jouw ERP of CRM pakket? Wij bouwen websites op maat!

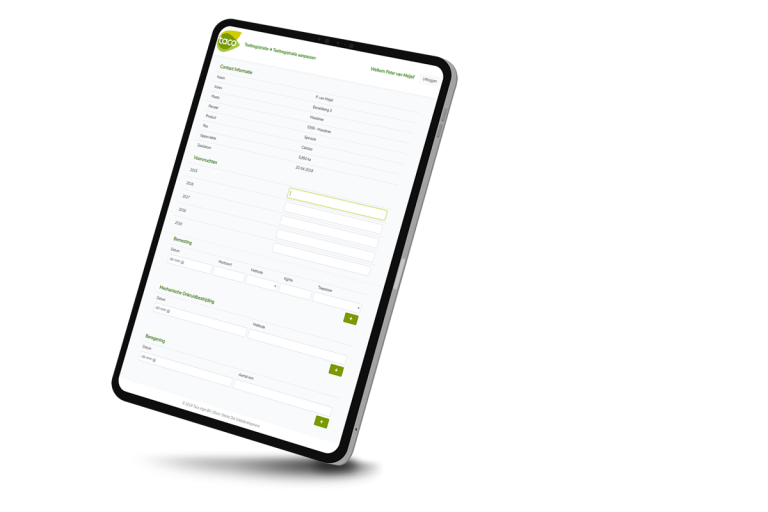
Webapplicaties
Bespaar kosten en tijd, genereer meer omzet, en verbeter de service naar je klanten. Haal het maximale uit de cloud met maatwerk online software.
Cases
Wij werken onder andere voor

Meer weten?
Heb je een uitdaging voor ons, of wil je gewoon eens kennismaken? Bel of mail gerust voor een afspraak!
